CSS 글꼴
글꼴
| 속성 | 설명 |
|---|---|
| font-family | 텍스트의 글꼴 모음을 지정합니다. |
| font-style | 글자의 모양을 지정합니다. |
| font-size | 글자의 크기를 지정합니다. |
| font-weight | 글자의 굵기을 지정합니다. |
| font-variant | 영어 소문자를 작은크기의 대문자로 표시합니다. |
| font | font 속성에 모든 글꼴관련 속성을 설정합니다. |
font-family
font-family: family-name|generic-family|initial|inherit;
family-name은 "times", "courier", "arial"등과 같은 글꼴의 이름입니다.
generic-family는 "serif", "sans-serif", "cursive", "fantasy", "monospace" 등과 같은 비슷한 모양을 가진 그룹 이름입니다.
font-family 속성은 여러 글꼴의 이름을 포함할 수 있으며 우선순위가 지정된 목록입니다.
각 글꼴은 ,(쉼표)로 구분합니다.
브라우저가 첫번째 글꼴을 지원하지 않으면 다음 글꼴을 시도 합니다.
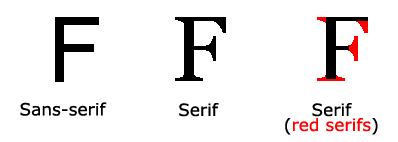
Sans-serif와 Serif 글꼴의 차이점

| 폰트 패밀리 | 표현 |
|---|---|
|
Serif
(명조계열) |
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 가나다라마바사아자차카타파하 |
|
Sans-serif
(고딕계열) |
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 가나다라마바사아자차카타파하 |
|
Monospace
(타자기서체) |
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 가나다라마바사아자차카타파하 |
|
cursive
(필기체) |
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 가나다라마바사아자차카타파하 |
|
fantasy
(장식이 된 글꼴) |
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 가나다라마바사아자차카타파하 |
font-style
font-style: normal|italic|oblique|initial|inherit;글자 모양을 설정하는 속성
- normal : 기본형태
- italic : 이탤릭체 (기울어진 형태)
- oblique : 기울어진 모양으로 표현(외관상 italic 속성과 별 차이 없음)
font-size
font-style: length|medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|initial|inherit;
글자의 크기를 지정하며 상대크기 또는 절대크기 일수 있습니다.
글꼴 크기를 지정하지 않으면 일반 텍스트의 기본크기는 16px(16px = 1em) 입니다.
| 속성값 | 설명 |
|---|---|
| length |
px, em등의 크기 단위입니다."크기단위"를 참고하세요. em 단위는 W3C권장단위입니다. PX to EM 변환 |
| medium | (기본값), 중간크기의 글씨 크기입니다. |
| xx-small | xx-small 크기의 글씨 입니다. |
| x-small | x-small 크기의 글씨 입니다. |
| small | small 크기의 글씨 입니다. |
| large | large 크기의 글씨 입니다. |
| x-large | x-large 크기의 글씨 입니다. |
| xx-large | xx-large 크기의 글씨 입니다. |
| smaller | 부모 요소보다 한단계 작은 크기 입니다. |
| larger | 부모 요소보다 한단계 큰 크기 입니다. |
font-weight
font-weight: number|normal|bold|bolder|lighter|initial|inherit;글자의 굵기를 설정
| number | 100 부터 900까지 100 단위로 9개 단계로 구분해서 지정 |
| normal | 기본 글씨(400) |
| bold | 굵은 글씨(700) |
| lighter | 부모 요소보다 한단계 가늘게 지정 |
| bolder | 부모 요소보다 한단계 굵게 지정 |
font-variant
font-variant: normal|small-caps|initial|inherit;영어 소문자를 작은크기의 대문자로 표시할지 여부를 지정
| normal | 기본 형태 |
| small-caps | 영어 소문자를 작은 크기의 대문자로 변형 |
font
font: font-style font-variant font-weight font-size/line-height font-family|initial|inherit;
font 속성에 모든 글꼴관련 속성을 설정합니다.
적용하지 않는 속성은 생략하며, 적용 순서는 위의 문법 순서를 적용하여 작성합니다.
- font
- font-size
- font-family
- font-style
- font-variant
- font-weight