CSS 전환효과
transition
CSS 전환을 사용하면 일정 시간 동안 한 값에서 다른 값으로 부드럽게 전환 할 수 있습니다.
| 속성 | 설명 |
|---|---|
| transition-property | 전환 효과를 적용 할 css 속성을 지정합니다 |
| transition-duration | 전환의 지속시간을 지정합니다. |
| transition-timing-function | 전환 효과의 속도 곡선을 지정합니다. |
| transition-delay | 전환 효과를 시작하기 전 지연 시간을 지정합니다 |
| transition | 전환 효과를 일괄 적용합니다. |
transition-property
transition-property: none|all|property|initial|inherit;
전환 효과를 적용 할 css 속성을 지정합니다.
transition-duration 속성을 지정하지 않으면 지속시간이 0 이므로 전환효과가 없습니다.
| none | 어떠한 속성도 전환효과가 없습니다. |
| all | 기본값, 모든 전환 가능한 속성에 대한 전환 효과를 지정합니다. |
| property |
전환 가능한 css 속성의 이름을 지정합니다. 여러 속성에 전환 하려면 ,로 구분하여 지정합니다. 예: transition-property: width , left; |
전환 가능한 CSS 속성
- background
- background-color
- background-position
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-width
- border-color
- border-left
- border-left-color
- border-left-width
- border-right
- border-right-color
- border-right-width
- border-spacing
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-width
- bottom
- box-shadow
- clip
- color
- column-count
- column-gap
- column-rule
- column-rule-color
- column-rule-width
- column-width
- columns
- filter
- flex
- flex-basis
- flex-grow
- flex-shrink
- font
- font-size
- font-size-adjust
- font-stretch
- font-weight
- height
- left
- letter-spacing
- line-height
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- max-height
- max-width
- min-height
- min-width
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-width
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- perspective
- perspective-origin
- right
- text-decoration-color
- text-indent
- text-shadow
- top
- transform
- transform-origin
- vertical-align
- visibility
- width
- word-spacing
- z-index
transition-duration
transition-duration: time|initial|inherit;
전환의 지속시간을 지정합니다.
| time | ms(밀리초), s(초) 단위로 지정합니다. 기본값이 0이므로 지정하지 않으면 전환효과가 없습니다. |
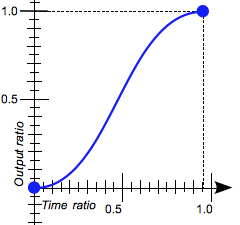
transition-timing-function
transition-timing-function: value|initial|inherit;
전환의 지속시간을 지정합니다.
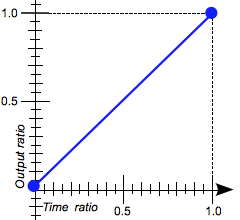
| linear | 시작부터 끝까지 일정한 속도로 전환합니다. |  |
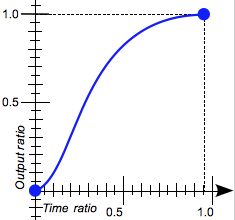
| ease | 기본값, 천천히 시작한 후 빠르다가 천천히 끝냅니다 |  |
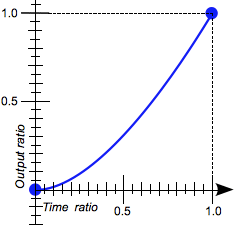
| ease-in | 느린 시작으로 전환 효과 지정 |  |
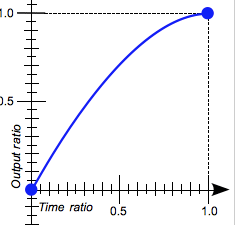
| ease-out | 느린 시작으로 전환 효과 지정 |  |
| ease-in-out | 느린 시작과 끝으로 전환 효과를 지정합니다. |  |
| cubic-bezier(n,n,n,n) | 베지어 함수로 자신 만의 값을 정의 할 수 있습니다 | |
| steps(int,start|end) |
스텝을 지정합니다. 두개의 매개변수가 올수 있습니다. int에는 양의 정수를 입력하고 이 수만큼 단계적으로 변화합니다. start|end에는 간격내에서 값 변경이 발생하는 지점을 지정합니다. start 또는 end 값이 올수 있으면 기본값은 end 입니다. |
|
| step-start |
step-start 는 모든 변화가 시작지점에 이루어 집니다 steps(1,start) 와 동일 |
|
| step-end |
step-end 는 모든 변화가 종료지점에 이루어 집니다 steps(1,end) 와 동일 |
transition-delay
transition-delay: time|initial|inherit;
전환 효과를 시작하기 전에 지연 시간을 지정합니다
| time | ms(밀리초), s(초) 단위로 지정합니다. 기본값이 0이므로 지정하지 않으면 전환효과가 바로 시작됩니다. |
transition
transition: property duration timing-function delay|initial|inherit;전환 효과를 일괄 적용합니다.
- 전환효과
- transition
- transition-property
- transition-duration
- transition-timing-function
- transition-delay