CSS 애니메이션 animation
animation
| 속성 | 설명 |
|---|---|
| animation-name | @keyframes에서 명명한 animation-name을 지정합니다. |
| animation-duration | 애니메이션이 한주기를 완료하는데 걸리는 시간을 지정합니다. |
| animation-iteration-count | 애니메이션의 반복 횟수를 지정합니다. |
| animation-timing-function | 애니메이션의 속도 곡선을 지정합니다. |
| animation-delay | 애니메이션이 시작되기까지 대기할 시간을 지정합니다. |
| animation-direction | 애니메이션을 진행 방향을 지정합니다. |
| animation-play-state | 애니메이션의 재생여부를 지정합니다. |
| animation-fill-mode | 애니메이션이 재생되지 않을 때 요소의 스타일을 지정합니다. |
| animation | 애니메이션의 속성을 일괄 적용할때 사용합니다 |
animation-name
animation-name: animation-name|none|initial|inherit;
@keyframes 에서 명명한 animation-name을 지정합니다.
none : 기본값, 애니메이션을 지정하지 않습니다.
animation-duration
animation-duration: time|initial|inherit;
애니메이션이 한주기를 완료하는데 걸리는 시간을 지정합니다.
ms(밀리초), s(초) 단위로 지정합니다.
기본값이 0이므로 지정하지 않으면 애니메이션이 동작하지 않습니다.
animation-iteration-count
animation-iteration-count: number|infinite|initial|inherit;
애니메이션의 반복 횟수를 지정합니다.
number 기본값 1이며 지정하지 않은경우 1번만 재생됩니다.
infinite 값 지정시 무한 반복 재생됩니다.
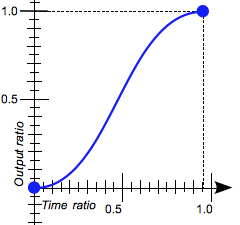
animation-timing-function
animation-timing-function: value|initial|inherit;
애니메이션의 속도 곡선을 지정합니다.
참고 : 전환효과의 transition-timing-function 값과 동일합니다.
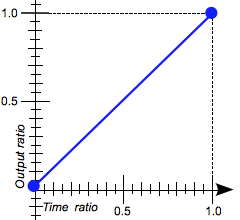
| linear | 시작부터 끝까지 일정한 속도로 전환합니다. |  |
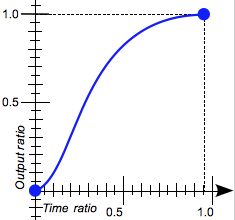
| ease | 기본값, 천천히 시작한 후 빠르다가 천천히 끝냅니다 |  |
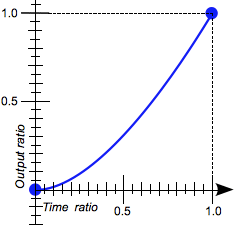
| ease-in | 느린 시작으로 전환 효과 지정 |  |
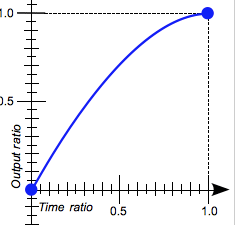
| ease-out | 느린 시작으로 전환 효과 지정 |  |
| ease-in-out | 느린 시작과 끝으로 전환 효과를 지정합니다. |  |
| cubic-bezier(n,n,n,n) | 베지어 함수로 자신 만의 값을 정의 할 수 있습니다 | |
| steps(int,start|end) |
스텝을 지정합니다. 두개의 매개변수가 올수 있습니다. int에는 양의 정수를 입력하고 이 수만큼 단계적으로 변화합니다. start|end에는 간격내에서 값 변경이 발생하는 지점을 지정합니다. start 또는 end 값이 올수 있으면 기본값은 end 입니다. |
|
| step-start |
step-start 는 모든 변화가 시작지점에 이루어 집니다 steps(1,start) 와 동일 |
|
| step-end |
step-end 는 모든 변화가 종료지점에 이루어 집니다 steps(1,end) 와 동일 |
animation-delay
animation-delay: time|initial|inherit;
애니메이션이 시작되기까지 대기할 시간을 지정합니다.
number 기본값 0이며 지정하지 않은 경우 애니매이션이 바로 재생됩니다.
음수값이 허용됩니다. 음수값 지정시 지정한 시간만큼 재생된 상태에서 애니메이션이 시작됩니다.
animation-direction
animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;
애니메이션을 진행 방향을 지정합니다.
alternate 값을 지정하면 애니메이션이 끝난후 방향이 변경되어 부드러운 애니메이션으로 반복할 수 있습니다.
| normal | 기본값, 정상적으로 재생됩니다. |
| reverse | 역방향으로 재생됩니다. |
| alternate | 정방향으로 먼저 재생된 후 역방향으로 재생됩니다. |
| alternate-reverse | 역방향으로 먼저 재생된 후 정방향으로 재생됩니다. |
animation-play-state
animation-play-state: paused|running|initial|inherit;
애니메이션의 재생여부를 지정합니다.
JavaScript에서 이 속성을 사용하여 애니메이션을 일시정지할 수 있습니다.
| paused | 일시 정지 |
| running | 재생 |
animation-fill-mode
animation-fill-mode: none|forwards|backwards|both|initial|inherit;애니메이션이 재생되지 않을 때 요소의 스타일을 지정합니다.
| none | 기본값, 아무것도 지정되지 않은 상태입니다. |
| forwards | 키프레임의 100%에 도달했을때 마지막 키프레임의 스타일을 유지합니다. |
| backwards | 애니메이션의 스타일을 시작되기 이전의 키프레임의 스타일로 유지합니다. |
| both | forwards, backwards 두값을 적용합니다. |
animation
animation: name duration timing-function delay iteration-count direction fill-mode play-state;애니메이션의 속성을 일괄 적용할때 사용합니다
- animation